
Project Japanese
Learning goals
My results for the JLPT N3 (Japanese Language certification of intermediate level) came in today, and I passed! To celebrate this occasion, I will detail in this article how I studied grammar. Being a software engineer, there's obviously programming involved.
For my Japanese language learning adventure, there are different tools that I use. Most notably, Space Repetition Software (SRS), like Anki. This approach is very useful for vocabulary and kanji! However, in terms of grammar, I never found something that fit exactly my needs.
Grammar references are useful in different situations, like when reading a text or trying to express oneself. Nuances are important, to better understand the text or to improve one's way of talking.
That is why I built a reference website, with the following learning focuses on mind:
- grammar patterns are categorized;
- nuances between patterns are explained;
- there is a brief explanation and one example.
There are a lot of references where there are multiple examples, or a super detailed explanation. However, it's harder to find the nuance between two similar expressions. Sometimes those are in a book, and it's harder to navigate on a daily basis.
With those goals in mind, I started building this resource. I based it on JLPT levels, since that is how I have organized my learning, by passing each level to have a clear and progressive objective.
My obvious choice was to write it in Markdown, through Obsidian, which is a software I quite like. For more accessibility, I had to find a way to support furigana inside Obsidian. Thanks to its extensive plugin database, I could find one!

Technical stack
Customizing Obsidian
After those first goals set in stone, I had to think how to make a good presentation of the data. Markdown is nice, lightweight and portable, but can be limited in some situations. For instance, I wanted to have an easy and visually appealing way of displaying usage of certain notions.
My first try was with LaTeX. However, there were a few issues: the rendering was a bit unpredictable, and the syntax not of my liking. This was a problem, especially for something that I wanted to be easy to read and edit.
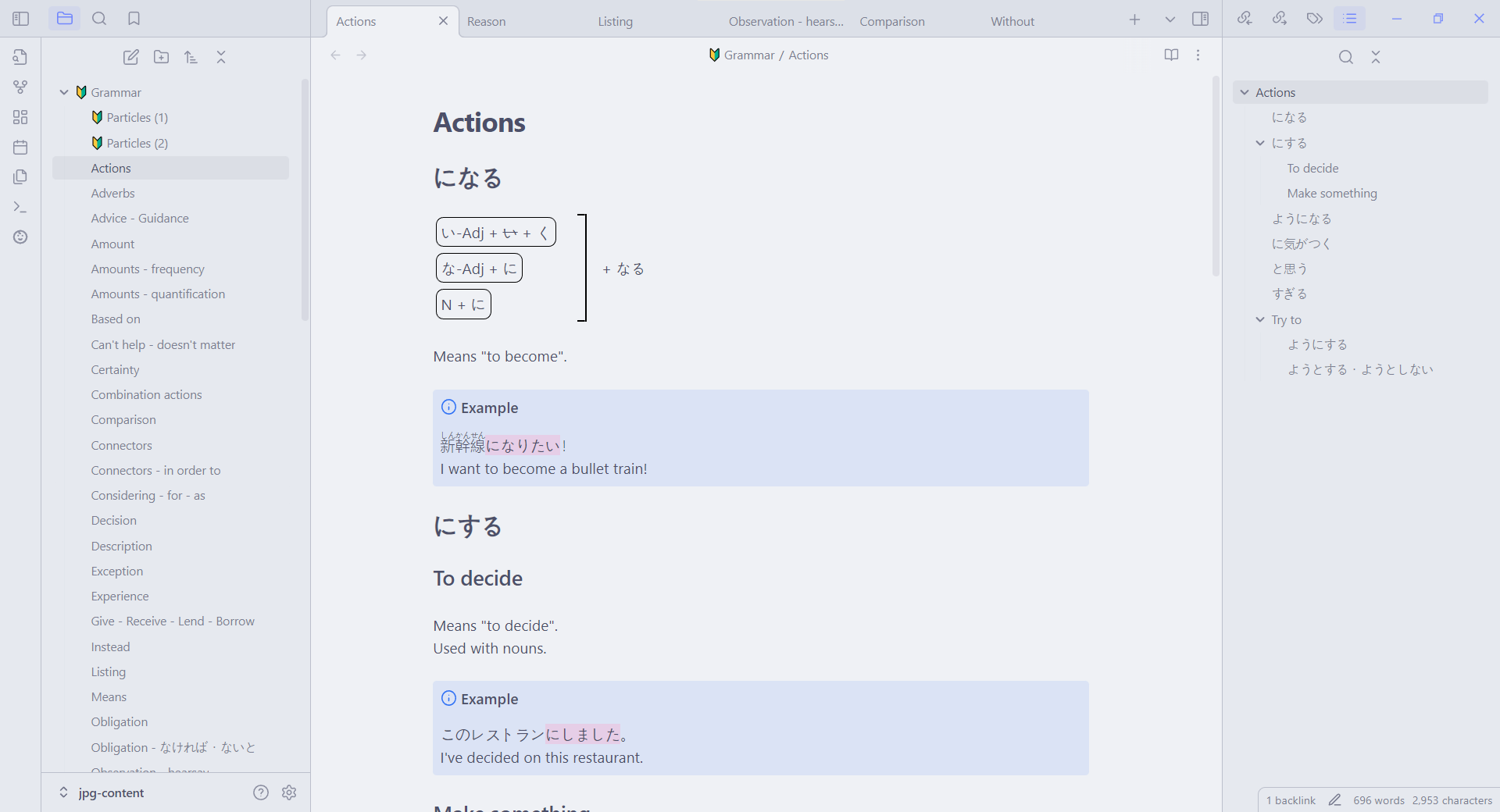
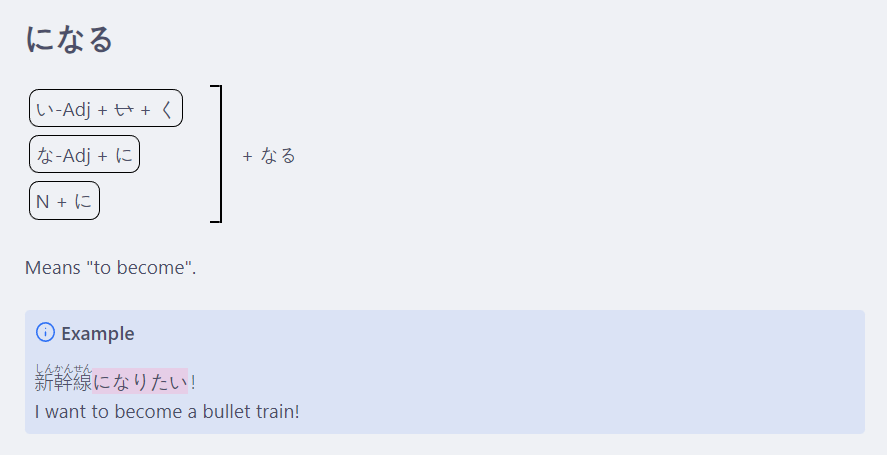
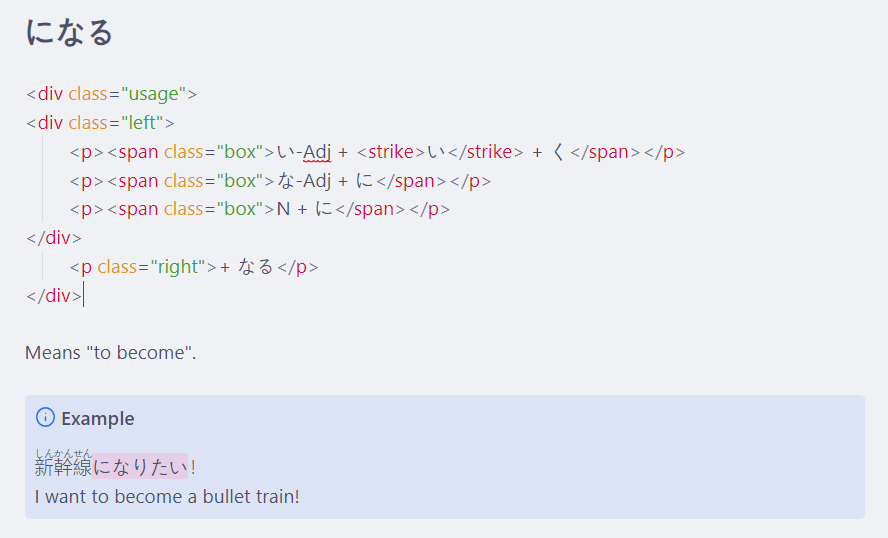
My solution was something native within Markdown: pure HTML! Obsidian allows having custom CSS snippets, so it was convenient. I just made custom templates I use to present information in my custom way.


A grammar pattern with a custom HTML/CSS presentation.
One of the cool things of Obsidian, is that it works the same way between desktop and mobile. So all of this also works right out of my pocket. The synchronization through the remotely-save plugin with a WebDAV server. I would like something native, but there's unfortunately not much choice.
Sharing with the world
Having access to my resource on my phone and on my desktop is nice, but having access over the internet is also useful. Moreover, it is the easiest way to share these resources with friends and other people, and I think it's always nice to do.
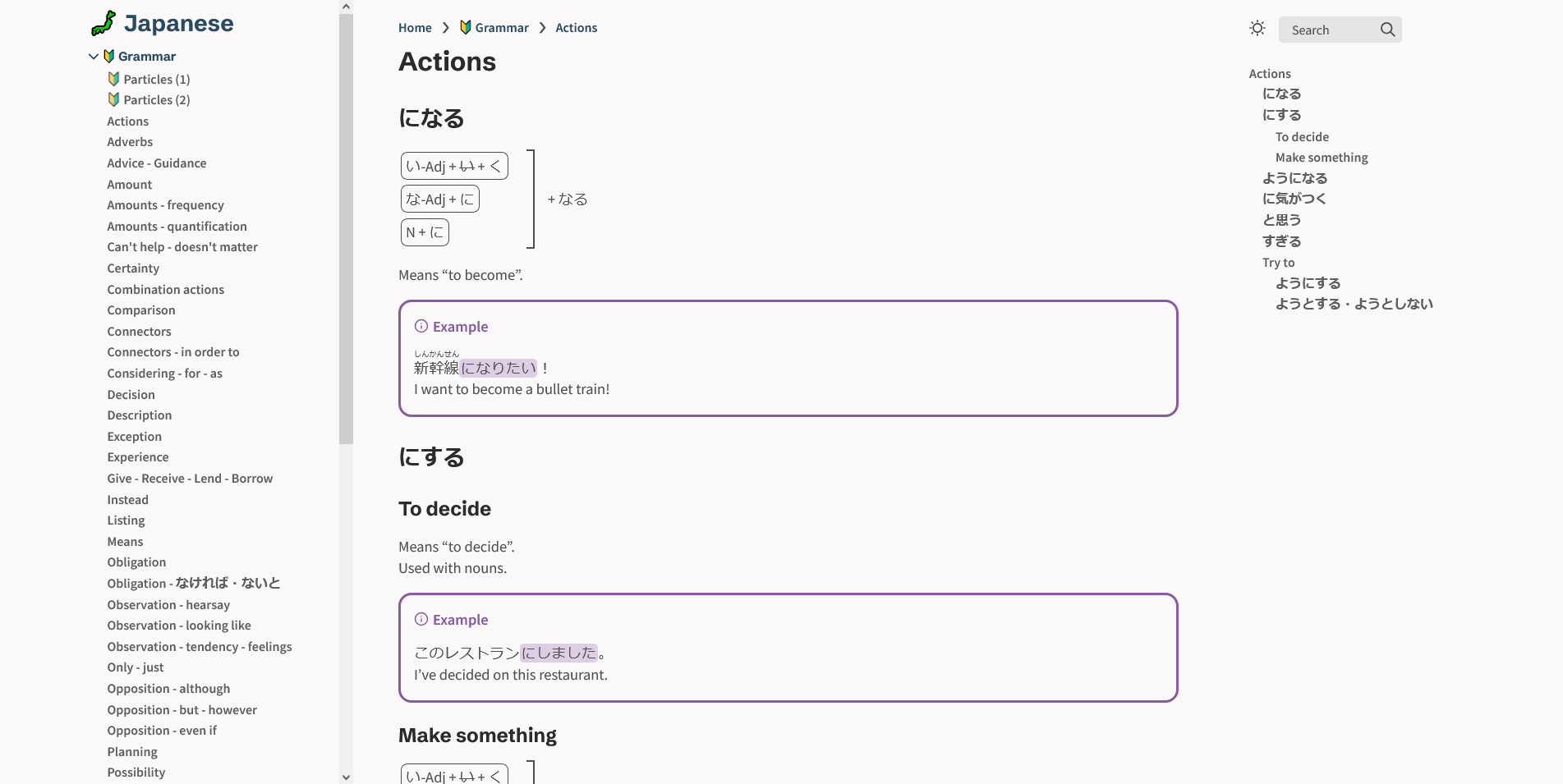
Obsidian has a service named Obsidian Publish, but I find it limited, expensive, and I clearly prefer self-hosted solutions. One popular Markdown static site generator used in combination with Obsidian is Quartz. I liked its simplicity, ease of configuration, and Docker support, so I started working with it.
I must admit, I did not benchmark a lot of options. I already tried Hugo and Jekyll in the past, but the default themes were not of my liking, and they are much more complicated to fiddle with. I just liked working with Quartz. Although I don't use it myself, but there's also a dark mode by default, which is always appreciated.

You may remember that I use a plugin for furigana support. Obviously, this won't work straight up into Quartz. Since in the end furigana is just a <ruby> HTML tag and Markdown supports HTML... That's what I did: converting this plugin custom furigana Markdown syntax to HTML ruby tags with a Python script, that is applied in the Dockerfile, when creating the docker image.
This docker image is later published on Docker Hub, so that I can pull it on my VPS and having my website up and running without hassle. It's very fast and convenient.
If I have one major caveat with Quartz, it would be its support of Japanese language (and I guess it's not only limited to this language, but could affect others that don't use Latin characters). Indeed, there are issues for internal links that use Japanese characters. In the same manner, the search does not seem to really be working efficiently with Japanese characters. I do not have time to explore those issues yet, as it is not my main focus at the moment, but I hope this does get resolved at some point.
Conclusion
My Japanese grammar project is online and can be accessed here. I use it frequently to search nuances, when I'm reading or writing. I'm updating it with new notions regularly, but most of the time locally. I spend more time on formatting and spellchecking before pushing it online, so it is less frequent.
Obviously, as a learner of the language, there are probably quite a few mistakes. Hopefully, I'll be able to fix them as time passes.
This project made me like Obsidian even more. Its easy customization is super comfortable, and having the same result on my desktop and on my mobile is super great. I'm just not liking that I have to synchronize via a third-party plugin. I wish there were better, official options.
Quartz is pretty good. I wouldn't use it for a blog, but if I have some knowledge in a similar fashion to share, I would not hesitate much. It's pretty convenient to have an easy way to share something on the web that is very close to what I see on my Obsidian editor locally.
I hope this insight was interesting and will inspire some people with similar projects to explore those solutions!